table의 td는 style의 vertical-align을 지정하여, 텍스트와 이미지를 배치할 수 있지만,
div에 vertical-align을 지정하려면 아래와 같이 합니다.
x:left, y:bottom 정렬 <div style="display: table; width: 500px; height: 100px; #position: relative; overflow: hidden; border: 1px solid red;">
x:center, y:bottom 정렬 <div style="display: table; width: 500px; height: 100px; #position: relative; overflow: hidden; border: 1px solid red;">
x:center, y:center 정렬
display: table;은 table 태그 이외의 것을 table처럼 화면에 표시하도록 합니다.
하지만 IE에서는 display: table;과 display: table-cell;을 모두 지원하지 않기 때문에, IE 이외의 브라우저에서는 vertical-align과 text-align 값으로 위치를 조정합니다.
[출처] div로 css코딩을 하는데.. 세로 정렬 해결법|작성자 버블버블 |
div로 css코딩을 하는데.. 세로 정렬 해결법
멘사 아이큐 테스트~
홈페이지는 http://www.iqtest.dk/main.swf 입니다~
처음에 영어로 나온다고 당황하시지마시고 English 선택 후 start 하시면됩니다.
영어 문제 같은건 없고 설명도 없습니다.
그냥 빈 공간에 들어갈 그림을 맞추는 걸로 그림만 잘보시고 클릭 하시면됩니다
문제는 39문제 시간은 40분이였나... 기억이잘...
다들 행운을 빕니다 화이팅~!
저도 한번 해 보았습니다.

DOM(Document Object Model) - 개념
HTML문서는 텍스트로만 작성되어 있으며 브라우저는 이 텍스트를 브라우저에서 사용할 수 있는 모델 형태로 변환하게 된다.
그리고 이 내부 모델을 기반으로 웹페이지를 출력하고 이벤트를 처리한다. DOM이라는 것이 바로 이 모델을 표준화 한 것으로써 웹페이지와의 상호작용을 구현 가능케 한다.
한 예로, HTML문서에 div 엘리먼트가 있다면 이 엘리먼트에 접근하여 엘리먼트 안에 텍스트를 넣는 등 클릭했을때의 이벤트를 넣는다는 등의 작용을 구현할 수 있다는 이야기이다.
:사실상 이 DOM이 Javascript라고는 말할 수 없지만(DOM은 고유의 프로그래밍 언어이기 때문에) Javascript는 이 DOM에 접근해 그 사용을 용이하게 하는 스크립트 언어이기 때문에 Javascript를 알기 이전에 DOM에 대한 이해가 충분해야만 한다(CSS의 서택자 역시 DOM에 접근하게 된다).
DOM 레벨 0
사용자와 웹 페이지의 다양한 요소가 서로 상호작용했다면 자바스크립트는 필요 없었을 것이다. 넷스케이프2가 자바스크립트를 통해 개발자가 웹 페이지의 특정 요소에 접근하고 해당 요소의 속성을 교체할 수 있는 API(Application Programming Interface)를 제공했으며, 마우스클릭이나 마우스오버와 같은 특정 이벤트가 발생하면 이벤트가 발생했음을 알려주어 이벤트에 응답할 수 있는 기능을 제공했다. 바로 이 API가 DOM인 것이다. 하지만 당시 넷스케이프2의 DOM기능은 매우 제한적이었다.
이후, 1996년 IE3는 독자적인 자바스크립트 버전인 JScript를 발표했고, 이 당시의 초기 DOM을 기술적 언어로 DOM 레벨 0이라고 지칭한다.
중급 DOM
1997년, 불완전한 CSS와 브라우저의 호환성을 고려하지 않고 구현된 DOM 기술에도 불구하고 IE4와 넷스케이프4는 널리 사용되었다. DOM 레벨 0와 마찬가지로 중급 DOM(Intermediate DOM) 역시 W3C의 표준안이 적용되지 않았다. 하지만, 중급 DOM은 현재 널리 사용되는 Ajax 기반 웹사이트와 웹 애플리케이션의 초석이 될 가능성을 보여주었다. 중급 DOM에부터 자바스크립트로 HTML요소가 가진 대부분의 속성에 접근할 수 있었고, HTML 요소의 CSS 속성을 프로그래밍 기법으로 수정할 수 있었기 때문이다. 다시 말해 CSS와 중급 DOM이 현대 웹 개발 기술의 시초라 할 수 있다.
DOM 레벨 1
CSS1과 HTML4의 성공 이후, W3C는 따로따로 개발하던 DOM의 표준화 작업을 시작했다. 처음에 넷스케이프는 Ecma International(:컴퓨터 시스템을 표준화하는 비영리 기구)을 자바스크립트 표준화 기구로 채택했지만(이런 이유로 자바스크립트 공식 명칭은 EcmaScript가 되었다.) 이 후 W3C가 넷스케이프, 마이크로소프트, 그 외 다른 조직 멤버와 함께 DOM 표준화를 제정하여 1998년 DOM레벨 1을 발표했다.
DOM 레벨 2
DOM 레벨 2는 지금의 DOM 이벤트 모델을 최초로 제시했다. 개발자는 이벤트 모델을 이용하여 사용자와의 상호작용을 구현하고 이벤트를 처리할 수 있다. DOM 레벨 2는 모든 브라우저에서 완벽하게 지원하는 것은 아니지만, 2000년 발표된 후 널리 보급되었다.
DOM 레벨 3
DOM 레벨 3은 DOM 레벨 2를 확장한 버전이지만, 아직까지 많은 브라우저에서 DOM 레벨 3을 완변하게 지원하지 못한다. 하지만, DOM 레벨 3의 중요한 기능은 대부분 모든 브라우저에서 지원하며 일부는 현재 DOM 스크립트의 핵심을 담당하고 있다.
어떤 기능을 어느 수준의 DOM에 포함했는지는 그리 중요하지 않다. 현재 대다수의 개발자는 다양한 자바스크립트 라이브러리로 DOM에 접근하는 방식을 사용하기 때문이다.
DOM 계층구조
HTML 문서에 담긴 텍스트를 브라우저가 DOM을 사용해서 다음 텍스트 코드를 모델화하는 방법을 알아보자
|
<html> <head> <title>Semple</titlt> <link rel="stylesheet" href="style.css" type="text/css" media="all" /> </head> <body> <p class="addClass">여기는 <em>한국</em> <a href="index.html">초기화면으로</a> </p> </body> </html> |
브라우저는 HTML의 모든 요소를 객체화하고 이 객체를 계층 구조로 묶어, 어떤 요소가 다른 요소 내부에 포함되어 있을 때, 이 요소는 자신을 포함한 요소의 자손 요소로써 구조화한다. 예를 들어, 앞 코드에서 p 요소는 a 요소의 부모이며 em 요소와 a 요소는 형제 관계를 맺는다. 이렇게 객체화된 요소는 여러 속성을 가질 수 있으며 HTML 요소 속성을 그대로 사용하기도 한다. 즉, 객체 속성 이름으로 속성에 접근하여 상호작용을 통해 속성을 바꿀 수도 있다는 이야기다. DOM의 상세 명세를 보면 DOM 객체의 특정 타입 속성에 대한 정의를 확인할 수 있다.
위의 HTML 문서를 DOM 계층구조로 보면 이런 그림이 나온다.

아주 간단한 예제로 a요소의 href 속성을 불러오는 방법을 알아보자.
a 요소를 가져와 link라는 변수로 저장했을 때
link.href; // (.)이 해당 요소의 속성에 접근하는 표기법이다.
또 한 예로
link.href = "http://blog.naver.com/shoolovu"; // a 요소의 href 값을 해당 url로 바꾸는 코드이다.
또한 이 값을 경고창으로 띄우는 방법 또한 (.)표기법을 사용하여 속성에 접근하면 간단하다.
window.alert(link.href); // 경고창으로 index.html 이라는 메시지가 출력될 것이다(위의 코드는 무시).
[출처] DOM(Document Object Model) - 개념|작성자 엔틱공장장
maven 환경구축
시작하기 전 Maven에 대해 간략히 설명하자면...
1 개요
2 장점
- 마치 데비안의 패키징 시스템과 비슷한 의존성 해결 및 필요한 패키지(jar) 자동 다운로드 지원
- 각종 유용한 플러그인 지원(J2EE/Eclipse/project web site 등등)
- 자동화된 unit test 지원
- 유연성(plugin들로 구성되어 있으며 필요한 plugin을 직접 만들 수도 있다).
3 Maven 개발환경 구축을 위한 준비
SubVersion 사이트에서 다운받을 수 있다.
http://subversion.apache.org/packages.html
[출처] * Maven 개발환경 구축(1)|작성자 엔틱공장장
Maven Path & Java Path 환경 설정 하기(윈도우 7)
자바 사이트에 들어가서 (http://developers.sun.com/downloads/) JDK를 다운받아서 설치한다.
설치가 마무리되면, 환경 설정을 한다.
제어판 > 시스템 및 보안 > 시스템 > 시스템 보호를 클릭한다.
고급탭을 클릭하고 환경 변수를 클릭한다.
시스템 변수에 새로 만들기를 누른다.
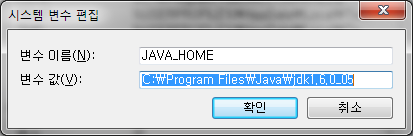
변수 이름 : JAVA_HOME
변수 값 : 자바가 설치된 패스 (아래 그림 참조)

다음으로 Class Path를 설정한다. (시스템 변수 > 새로만들기)
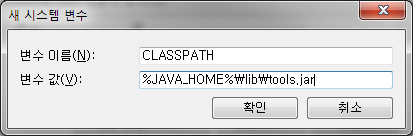
변수이름 : CLASSPATH
변수 값 : %JAVA_HOME%\bin\tolls.jar

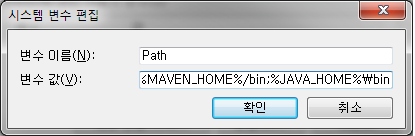
시스템 변수 path를 선택하고 편집을 누른다.
변수 값에 ;%JAVA_HOME%\bin을 추가한다. 세미콜론( ; )에 유의 한다.

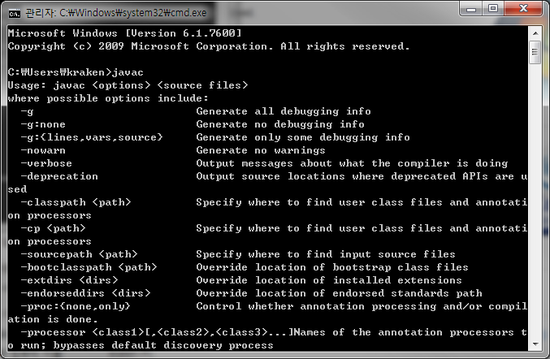
변수값 설정이 끝나면 시작에 실행(윈도우 + R키) > cmd를 입력한 후
콘솔창에 javac를 입력하고 아래와 같이 나오면 정상적으로 패스가 적용된 것이다.

자! 이제 Maven 변수를 추가해 보자.
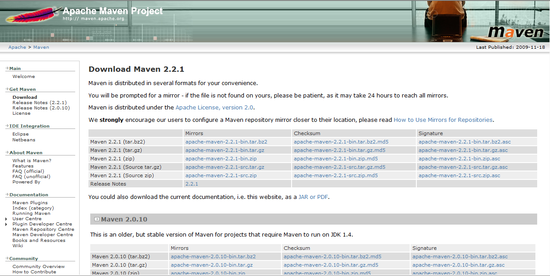
http://maven.apache.org/download.html 에 들어가서 apache-maven-2.2.1-bin.zip을 다운받아서
루트(C:\)에 압축을 푼다. 원하는 위치에 풀어도 된다 ^^;;

설치가 마무리되면 자바 패스를 설정할 때와 마찬가지로 메이븐도 패스를 설정한다.
시스템 변수 > 새로만들기
변수 이름 : MAVEN_HOME
변수 값 : 메이븐이 설치된 경로 (필자의 경우 C:\apache-maven-2.2.1 이다.)
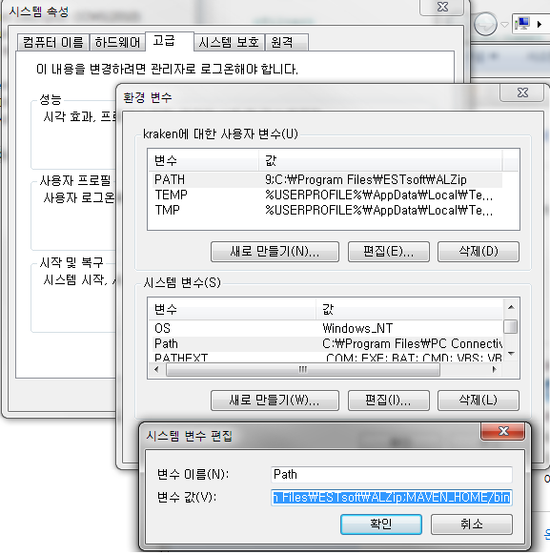
다음으로 Path에 등록한다. (자바 Path에 등록할 때와 마찬가지이다.)
시스템 변수 > Path 선택 > 편집
변수 이름 : Path
변수 값 : ;%MAVEN_HOME%\bin (앞에 ;(세미콜론)은 앞에 등록된 Path을 구분한다.)

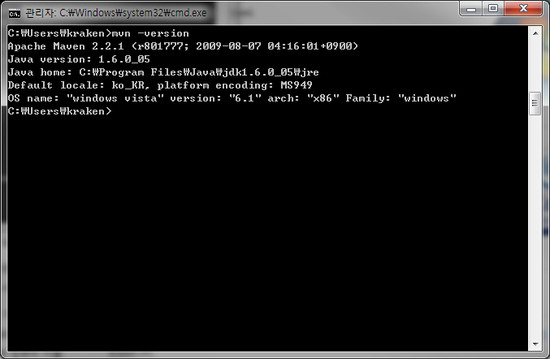
설정이 다 되었으면 콘솔창을 띄운다. (시작 > 실행 > cmd)
mvn - versioin을 입력한다. 아래 그림과 같이 나오면 정상적으로 설치된 것이다.
Java Version이 나오고, 운영체제 정보가 나온다. (윈도우 7은 인식이 안되나?? 비스타로 나오네 ^^;;)

dl dt dd란?
http://celeves.blog.me/130101328110
요즘 웹표준을 독학중인데;;
대충 코딩보면 흘러가는건 알겠는데요...
도대체
<div>
<ul>
<li></li>
</ul>
</div>
이거랑
<div>
<dl>
<dt>
<dd></dd>
</dt>
</dl>
</div>
이거랑 또..
<p></p>
</span></span>
<h1></h1>
<h2></h2>
등등
.
.
어느때 사용하는건가요??
실무에서 어떤것을 표현할때는 어떤문을 사용 이런걸 알려주세요;;;ㅠ
li 는 목록을 표현할때 쓰는거라는데
직접 코딩되어있는걸 보면 목록아니라 다른데두 막 써져있던데..
html로 홈페이지 만든지 5년여됐는데 웹표준 공부하려니;;; 헷갈리기도하고;;
하지만, 메뉴 등과 같이 그냥 나열되는 것에도 많이 쓰입니다.
css로 원래 ul, li의 속성을 제어해서 사용하는 것이지요.
css로 제어하기에 따라서 이미지 변환 및 좌>우, 상>하의 나열이 가능합니다.
dl, dt, dd는 Definition List의 약자로 설명형 목록을 만들 때 사용합니다.
화면의 모습은 거의 '표'형태와 흡사합니다. 목록태그의 한 종류로 생각하시면 되겠습니다.
일반적으로 '표'형태로 제목, 설명을 쓰고자 할 때나..
DTD 명세(http://www.w3.org/TR/1999/REC-html401-19991224/struct /lists.html#edef-DD) 에 따르면,
라고 쓰여 있습니다.DL(Definition lists)은 DT(definition term), DD(definition description)와 함께 쓰인다.
DT, DD의 순서에 상관이 없다.
DT에는 인라인요소만 갖을 수 있다,
DD에는 블록요소와 인라인요소 모두 갖을 수 있다.
DT와 DD중 하나만 있어도 된다.
DT와 DD는 여는 태그는 필요하지만 닫는 태그는 생략해도 상관없다
즉, 이렇게도 쓸 수 있지만,
이렇게,
<DL>
<DT>Dweeb
<DD><EM>Nerd</EM> 또는 <EM>Geek</EM>로 성숙 할 수 있는 흥분 잘하는 젊은 사람
<DT>Cracker
<DD>인터넷 해거(hacker)
<DT>Nerd
<DD>자기 처의 생일을 잊어버리고 Net에 빠진 남자
</DL>
<DL>
<DD><EM>Nerd</EM> 또는 <EM>Geek</EM>로 성숙 할 수 있는 흥분 잘하는 젊은 사람
<DT>Dweeb
<DD>인터넷 해거(hacker)
<DT>Cracker
<DD>자기 처의 생일을 잊어버리고 Net에 빠진 남자
<DT>Nerd
</DL>
또는 이렇게 써도 틀리진 않다는 것입니다.
<DL>
<DD><EM>Nerd</EM> 또는 <EM>Geek</EM>로 성숙 할 수 있는 흥분 잘하는 젊은 사람
<DD> 인터넷 해거(hacker)
<DD>자기 처의 생일을 잊어버리고 Net에 빠진 남자
</DL>
약간 의아하지만, 스펙에는 분명히 그렇게 정의되어 있네요.
우리가 모르는 히스토리가 있었지 않을까요?
이 부분 때문에 많은 논란이 있어 왔고 HTML5에서는 조금 엄격하게 스펙 정의가 되었다고 합니다.
HTML 5에 정의된 DL, DT, DD 에 대한 정의는 아래 URL을 참고하세요
http://dev.w3.org/html5/markup/dl.html
http://dev.w3.org/html5/markup/dt.html
http://dev.w3.org/html5/markup/dd.html
무슨 히스토리가 있었는지는 모르겠지만,
가 능하면 <dt>와 <dd>의 순서도 지키고 <dt>가 있으면 <dd>도 생략 하지 않는게 더 의미있는 마크업일 것 같습니다.
웹표준 dl, dt, dd 정의목록 태그 css로 정의하기
/**
* <DL, DT, DD /------------------------------------------------------------------
*/
//
dl { margin:0; }
dt { margin:0; }
dd { margin:0; padding-right:3px; }
// dd 기본 사용시
<dl>
<dt>apmsoft 의 apm의 뜻은?</dt>
<dd>a : 아파치(apache)</dd>
<dd>p : PHP</dd>
<dd>m : MYSQL</dd>
</dl>
# 결과 -->
apmsoft의 apm의 뜻은?
a : 아파치(apache)
p : PHP
m : MYSQL
<help>
위와 같이 출력 된다.
기본적으로 dl, dt, dd 태그는 블록적 성격을 가진다.
그래서 한줄씩 출력하게 된다.
/**
* <DL, DT, DD /------------------------------------------------------------------
*/
//
dl { margin:0; }
dt { margin:0; }
dd { margin:0; display:inline; padding-right:3px; }
// dd 를 inline 으로 설정 했을 경우
<dl>
< dt>apmsoft 의 apm의 뜻은?</dt>
<dd>a : 아파치(apache)</dd>
<dd>p : PHP</dd>
<dd>m : MYSQL</dd>
</dl>
apmsoft의 apm의 뜻은?
a : 아파치(apache) p : PHP m : MYSQL
inline 을 설정해 주면 세로가 아닌 가로로 출력을 하게 된다.
dl dt dd 를 사용하게 되면
리스트 적인 의미를 담은 글이 되기 때문에 성공적인 코딩이라 말할 수 있겠다
[출처]dl, dt, dd 태그 css로 정의하기|작성자멋쟁이
홈페이지 제작(코딩)
기본적인 궁금사항인데요.
예전에 홈페이지 코딩을 본적이 있는데
table
-tr
--td
--/td
-/tr
/table
이런식으로 테이블을 만들어서 한 코딩을 봤는데
현제 네이버,싸이월드,다음 홈페이지의 소스를 봤는데
div를 사용하해 ul,li,dl,dd,dt를 사용하여 메인이 제작되 있던데
특별히 ul,li,dl,dd,dt를 사용하는 이유가 있나요? 현제 추세가 이렇게 코딩을 하는것인지 이를 사용하는
특별한 이유가 있는건가요?
그리고 현제 웹사이트의 가로사이즈가 대체로960px 인가요?
답변
table을 이용해서 화면을 구성하게 되면 제작도 힘들고 HTML코드의 크기가 불필요하게 커져서 사이트 성능을 저하시킵니다. 그래서 HTML에는 내용만 넣고 화면 배치나 디자인적인 요소, 배경이미지나 색, 블록의 크기 등을 CSS로 제작하는 방법을 사용하는 것이 좋습니다.
HTML 태그들은 모두 의미를 가지고 있습니다. <table> 태그는 표를 나타낼때 사용하는 것이고, <div>는 태그들을 그루핑할 때 사용하고, <ul>은 목록, <dl>, <dt>, < dd>등은 정의목록 등을 나타냅니다. 아래아 한글이나 MS 워드에서도 리스트를 나타낼때 리스트를 표시하는 기능을 사용하잖아요? 그런것과 같은 것이라고 생각하시면 됩니다. 다시 말해서 HTML 태그를 목적에 맞게 사용하고 디자인을 CSS로 입하는 방법이 여러가지 장점이 있기 때문에 큰 사이트들이 이러한 방식으로 웹페이지를 만들고 있는 것입니다.
관련된 내용은 웹표준이나 웹접근성을 검색을 해보시면 찾아보실 수 있습니다.
요즘 대부분의 웹사이트는 1024 사이즈를 표준크기로 정하여 디자인이 되고 있습니다. 1024 사이즈에서 스크롤바와 약간의 여백을 제외하고 웹사이트의 영역을 960정도(약간 더 크거나 작은 경우도 있습니다.)로 디자인 하는 것이 일반적입니다.
정보처리실기 드디어 발표!
합격 발표까지 약 2달은 기다린것 같다.. 필기는 나름빨리 나오더니 실기는 처리할게 많은가 오래걸린다..
가채점결과 3문제 틀려서 87점을 예상은 했지만 내가 마킹을 잘못했는지 점수가....
합격통지를 받으니 기분은 홀가분한거 같다
비전공자라서 일일히 외우고 이해하기 힘들었는데 많은 도움을 준 유수샘(동영상강의)에게 감사를 드리며
이제 슬슬 자격증 신청을 해야겠다~
합격하신 분들 모두 축하 드립니다~!

한국 개발자의 비애...
미국 개발자와 일하게 됬는데 내 가방에서 스마트 폰으로 매일 주고받고 블루투스 헤드셋으로 음악,동영상 관람에 갑자기 그 폰으로 전화받고 게임까지 하는것보고 당신은 미래에서 왔는가 하면 떡실신
미국 경력 5년차에 나름 고급 개발자와 일하게 됬는데 나 혼자서 DB,CS로직,HTML 심지어 포토샵으로 이미지까지 편집하는것보고 나에게 당신의 정체는 뭔가 우리회사 전체가 하는일을 혼자서 다하고있다 떡실신
다시 실리콘 밸리 업체와 몇번인가 일하게 됬는데 처음에 웹어플리케이션 개발에 본인이 투입되어 같이 작업 그후에 윈도우 어플리케이션 또 본인 투입 이번에 FLEX 프로젝트까지 또 본인 투여 외국업체왈 아니 한국인은 순식간에 랭귀지를 마스터 하는가 하면 떡실신
이번에 영국 개발자 와 일하는데 그때 프로젝트가 겹쳐서 오전에 1번 프로젝트 오후에 2번 프로젝트 투입되는 나를 보면 당신은 정신분열증 환자인가 하면 떡실신
다시 영국개발자 자신은 프로그램을 만드는데 종이와 각종 UML 프로그램으로 열심히 설계를 하는데 본인은 늘하던되로 코딩부터 시작해서 상당히 복잡한 로직을 순 머리로만 혼자 코딩해버리는걸 보고 순식간에 만들어버리자 본인에게 정신과 치료를 권함
독일에 임베디드 개발자 같이 H/W 펌웨어 개발 독일 개발자 나름 장인정신으로 고도의 집중하면 개발하는데 본인은 옆에서 MP3듣고 웹서핑 하고 업무 전화 통화까지 하면서 개발하는것 보고 떡실신
근성있다는 미국 개발자 촉박한 프로젝트에 같이 투입됬는데 미국 개발자 야근까지 하고 GG 반면 한국 개발자는 그냥 오전 8시에 시작해서 다음날 저녁 8시까지 무려 36시간동안 엄청난 노가다로 개발해서 기간을 맞추어 버림 미국 개발자 짐승취급함
독일개발자 개발중 모르는 부분이 있자 커뮤니티에 질문을 올리고 관련 서적을 도서관에서 대출하고 며칠만에 해결 반면 나는 메신저로 창뛰워놓고 몇몇 지인들에게 물어서 수분만에 해결하자 독일개발자 떡실신
실리콘 밸리에 업체 본인이 웹사이트,윈도우 어플리케이션 DB,FLEX 심지어 포토샵까지 다루는것 보고 대체 당신의 연봉은 얼마냐 질문 현재 환율로 2만불도 안된다고 하자떡실신
영국개발자와 같이 근처 놀이공원에 놀러감 사격장발견 본인이 정식 사격자세로 10발중 8발을 만발하자 당신 정체가 뭐냐고 물어봄 2년동안 군인이었다는 애길하자 나보고 혹시 CIA 아니냐고 떡실신
개발후 산출물 작업을 하는데 독일 개발자 워드패드와 그림판으로 낑낑되면 힘들게 문서 작성 옆에서 나 파워포인트 엑셀 능숙 능란하게 화려한 스킬로 완전 브로슈어를 만들자 나에게 인생의 재미가 뭐냐고 물어봄
미국개발자 급하고 여건이 안되면 햄버거로 끼니를 떄우기도 하지만 옆에서 컵라면 하나로 철야를 버티는 날 보고 혹시 한국의 노예제도 가 있는것 아니냐고 물어봄
영국개발자 내가 링크드 리스트 어레이 해쉬코드를 등 각종 알고리즘 자료구조를 보지도 않고 그냥 본능적으로 코딩하는것 보고 나에게 과외해줄 생각없냐고 진지하게 상담
미국 에 출장온 한국 개발자들 미국 개발자들 일단 창고에 짐을풀라고 애기하자 영어를 못알아듣고 그곳이 프로젝트 룸인줄 알고 컴퓨터 세팅에 심지어 랜선 설치한다고 천장까지 타서 프로젝트 룸으로 세팅하자 미국 업체 떡실신
--
최근에 한국 개발자의 비애를 잘 설명하는 글이 인터넷에 나돌았다..
이 글의 처음 출처는 모름..
톰켓 server.xml 한글화 처리
이클립스로 작업하며 dopost나 doget를 사용하면서 한글을 깨지지 않게 하기위해 명령어를 걸어
주는데 이처럼 server.xml파일에 다음과 같은 내용을 추가하면 전체 한글화처리가 된다.

자신이 연결한 톰캣 서버(좌측 package Explorer 아래쪽에 보면 Servers라는 프로젝트가 있고
그안에 server.xml이라는 파일을 열면된다.
64번 라인에 보면 <Connector>가 있는데 그곳에 위와 같이 수정해 주면 된다!
이클립스 톰캣 연결하기
우선 이클립스를 켜고 아래 사진과 같이 우측 상단부분에 Java EE를 선택해 준다
만약 없다면 놀라지말고 추가해주면된다!

이제 추가만 하면되는데 상단 메뉴중 Window - Preferences를 선택해주면 아래와 같은 사진이 나오게 된다.
그안에서 Server - Runtime 어쩌구..를 선택후 Add버튼을 클릭해 준다.
그럼 아래(우측)와 같은 창이 뜨는데 자신이 설치한 톰캣 버전을 선택해 주면된다. Next~

그럼 다음과 같은 화면이 나오는데 Browser버튼을 눌러 자신이 톰켓을 설치한 폴더를 선택해 주면된다.
그리고 Finish~

아래와 같이 톰캣이 추가 되어 있는 현장을 목격할 수 있게 될 것이다!

이상! 간단한 톰캣과 이클립스를 연결하는 방법이었다..
모아보기
- div로 css코딩을 하는데.. 세로 정렬 해결법 2012.01.10
- 멘사 아이큐 테스트~ 2012.01.07
- DOM(Document Object Model) - 개념 2012.01.06
- maven 환경구축 2012.01.06
- Maven Path & Java Path 환경 설정 하기(윈도우 7) 2012.01.06
- dl dt dd란? 2012.01.02
- 정보처리실기 드디어 발표! 2011.11.25
- 한국 개발자의 비애... 2011.11.23
- 톰켓 server.xml 한글화 처리 2011.11.04
- 이클립스 톰캣 연결하기 2011.11.03